
시맨틱 태그를 사용하는 이유는 세가지 정도가 있습니다.
첫번째는 웹 브라우저가 HTML의 소스 코드만 보고도 어느 부분이 제목인지, 어느부분이 메뉴이고 본문인지를 쉽게 알 수 있기 때문입니다. 그래서 글을 소리로 알려주는 기계(스크린 리더기 등)를 사용하는 시각장애인이 사이트의 구조를 소리로 구분할 수 있게 해줍니다.
두번째는 검색 엔진이 검색을 수행할 때에는 HTML 내에 있는 태그를 분석하는데, 태그들의 의미가 분명하다면 검색 엔진 입장에서 구분하기가 쉬워지기 때문입니다.(description, keywords, author, subject, classification 등의 정보를 표기할 수 있으며, 검색 엔진은 이런 정보를 적극적으로 활용합니다.)
세번째는 코드 가독성 및 유지보수가 쉬워지기 때문입니다.
만약 모든 태그들이 div로 되어있을 경우 어느 부분이 어느 영역(헤더, 푸터, 섹션 등등..)인지 파악하기가 어렵습니다. 하지만 시맨틱 태그를 이용하면 유지보수를 할 때나 다른 작업자가 코드를 파악하고 접근하기가 쉬워집니다.
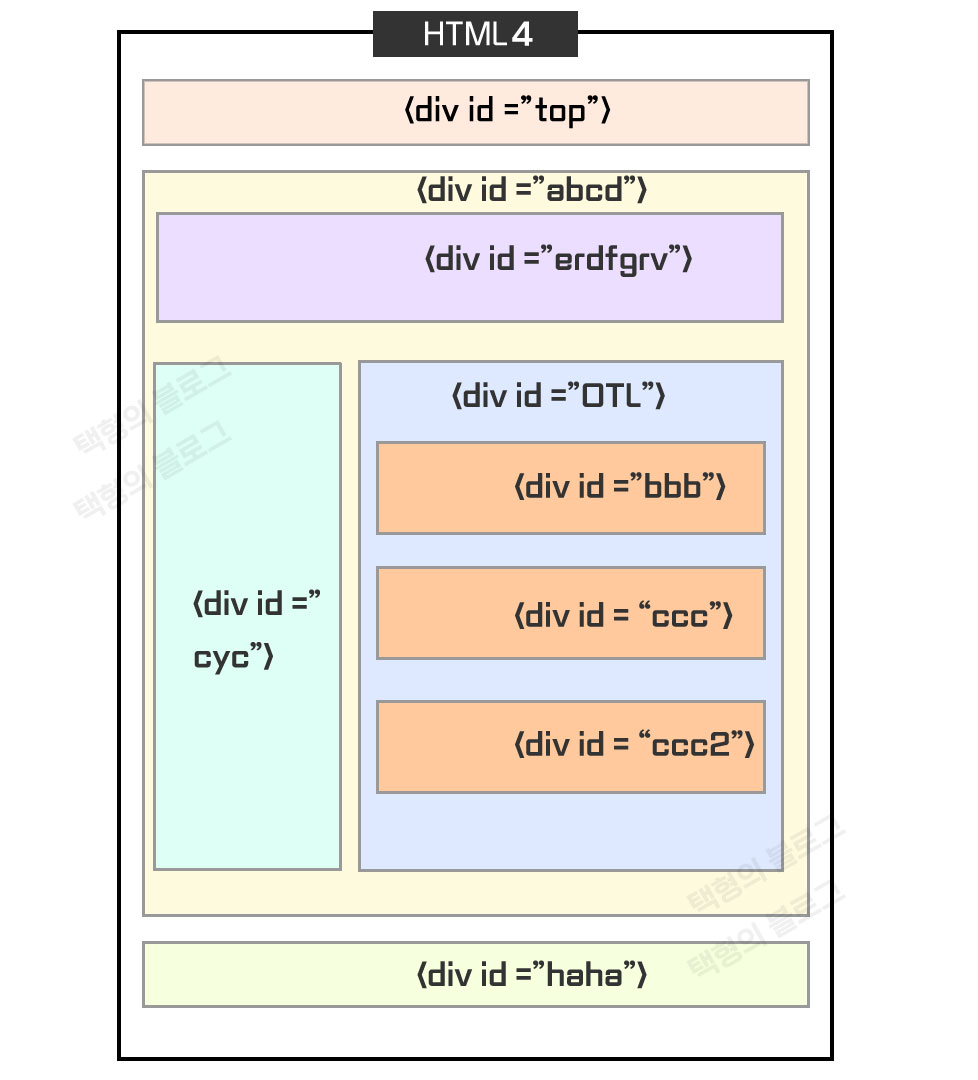
밑에 그림을 보면 조금 더 이해가 되실거예요.

예전엔 div id로 아무 이름이나 해도 상관없어서 각 부분을 지칭하는 이름이 통일되지 않았습니다.그래서 웹 문서 내용을 검색해야 하는 검색 엔진에게도, 다른 작업자가 작업을 해야할 때에도 구분에 어려움이 있었습니다.
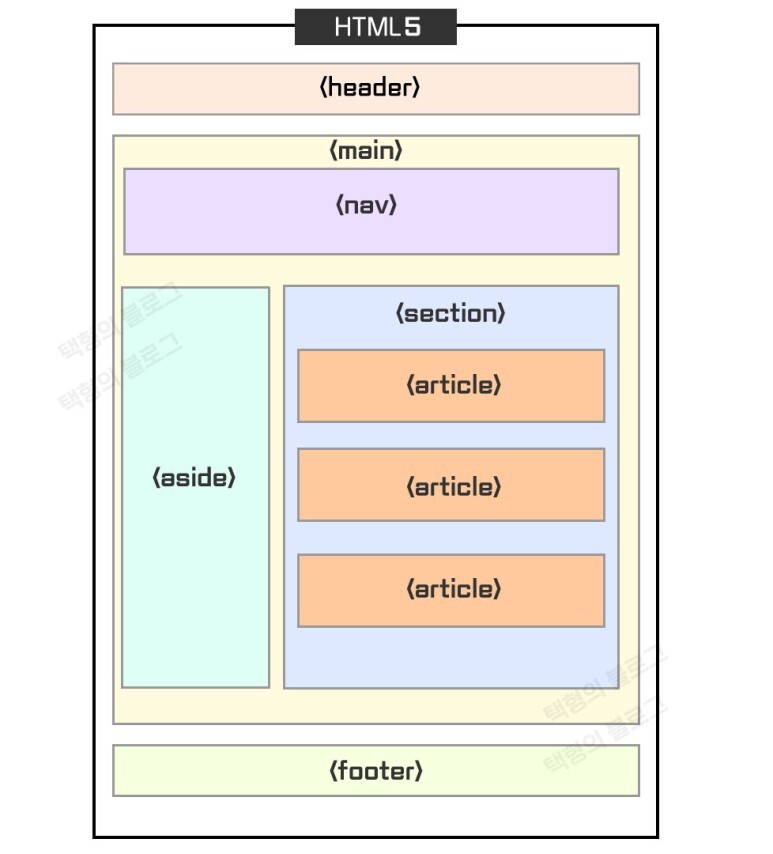
이런 부분을 시맨틱 태그를 이용하면 상당히 깔끔하게 볼 수가 있습니다.

상당히 깔끔해졌지요?ㅎ 이제 다른 작업자가 작업을 할때에도 웹페이지의 내용을 파악하기가 쉬워져 작업속도가 향상될 것입니다.
※시맨틱 태그 종류
| 태그 | 설명 | |
| <header> | 사이트의 로고나 이름 등에 사용 | |
| <nav> | 웹페이지의 메뉴를 만들 때 사용 | |
| <main> | 메인 콘텐츠를 나타내는데 사용 <nav>,<aside>,<section>,<article>등이 포함되어있다. |
|
| <section> | 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소 <article>이 포함되어있다. |
|
| <article> | 개별 콘텐츠를 나타내는 요소 콘텐츠별로 여러개의 article을 사용할 수 있다. |
|
| <aside> | 좌우측의 사이드 영역부분 | |
| <footer> | 사이트의 바닥부분. 회사주소나, 연락처 등에 사용 | |
| <hgroup> | 제목과 부제목을 묶어서 나타내는 요소 | |
'HTML5&웹디자인' 카테고리의 다른 글
| [HTML5] 간단한 상단메뉴 만드는 방법 (0) | 2021.10.27 |
|---|---|
| [HTML5]html lang ="ko" 작성하는 이유 (0) | 2021.10.24 |
| margin(마진)과 padding(패딩)의 차이점 (0) | 2021.10.18 |
| [CSS] 웹폰트 사용법 (0) | 2021.10.12 |
| HTML5 기초 -HTML5의 기본 구조 (0) | 2021.09.25 |




댓글