반응형

웹디자인을 배우게 되면 마진(margin)과 패딩(padding)을 자주 접하게 됩니다. 웹디자인을 하려면 기본적으로 개념을 알고 있어 하는데요.
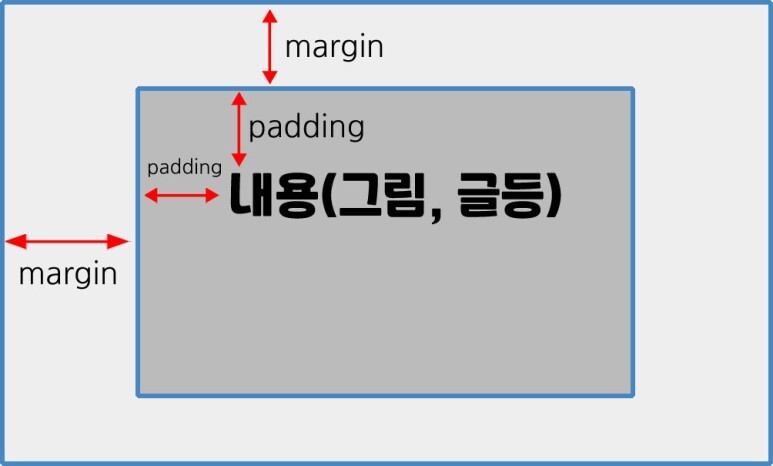
간단하게 마진은 바깥여백, 패딩은 안쪽여백이라고 생각하시면 됩니다.
밑에 그림을 보시면 어느정도 감이 오실 거예요.

margin을 적용하면 바깥여백을 준거기 때문에 영역과 함께 내용물이 같이 움직입니다.
padding을 적용하면 안쪽여백을 준거기 때문에 영역 자체는 움직이지 않지만, 안에 내용물이 움직이게 됩니다.
저는 처음에 마진 패딩이 헤깔려서 마(진) 패(딩)로 외웠습니다.. html 여백은 마패 순..마패..ㅎㅎ..
영상으로 예제도 만들었는데 짧은 영상이니 보시면 이해가 더 잘되실 거예요~
↓ 예제 코드
html부분입니다.
<!DOCTYPE html>
<html lang ="ko">
<head>
<meta charset="UTF-8">
<title>test1</title>
<link href = "layoucss3.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>마진 & 패딩 영역</h1>
</body>css부분입니다.
body{
background-color: burlywood;
margin:0px;
padding:0px;
color: white;
}
h1{
background-color: blue;
margin: 0px;
padding: 0px;
width: 600px;
height: 600px;
box-sizing: border-box; /* 패딩적용 시 영역이 커지는 현상 방지
}
반응형
'HTML5&웹디자인' 카테고리의 다른 글
| [HTML5] 간단한 상단메뉴 만드는 방법 (0) | 2021.10.27 |
|---|---|
| [HTML5]html lang ="ko" 작성하는 이유 (0) | 2021.10.24 |
| [CSS] 웹폰트 사용법 (0) | 2021.10.12 |
| HTML5 기초-시맨틱 태그 사용하는 이유 & 종류 (0) | 2021.09.26 |
| HTML5 기초 -HTML5의 기본 구조 (0) | 2021.09.25 |




댓글