


오늘은 HTML 상단 메뉴를 만들어 볼게요~ 그리고 만든 메뉴에 마우스 오버를 하면 색이 칠해지것 까지 구현해보겠습니다.
일단 HTML코드를 작성해줍니다.
HTML5 코드
<!DOCType html>
<html lang ="ko">
<head>
<title>nav</title>
<meta charset="utf-8">
<link href ="nav.css" rel ="stylesheet" type="text/css" >
</head>
<body>
<nav>
<ul>
<li><a href ="#">메뉴1</a></li>
<li><a href ="#">메뉴2</a></li>
<li><a href ="#">메뉴3</a></li>
</ul>
</nav>
</body>
</html>

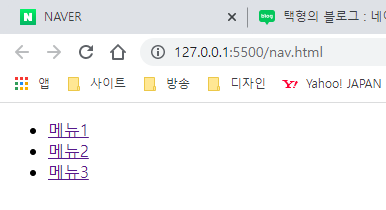
HTML만 작성해서 확인하면 위의 모습입니다. 여기에 CSS3를 이용해야 원하는 결과가 나옵니다.
CSS3 코드
nav{
width : 900px;
margin : 0 auto;
}
nav ul{
list-style: none;
border : 2px solid #cccccc;
border-radius: 10px;
height : 40px;
}
nav ul li{
float : left;
margin-top: 10px;
padding-right : 30px;
height: 20px;
}
nav ul li a{
display: block;
color: #0099ff;
font-weight: bold;
text-align : center;
padding : 1px 10px 3px 10px;
text-decoration: none;
}
nav ul li a:hover{
background-color: #0099ff;
color : white;
}이제 하나하나 의미를 알려드릴게요ㅎ
nav{
width : 900px;
margin : 0 auto;
}width : 900px; 는 메뉴 틀의 넓이를 900px로 합니다.
margin : 0 auto; 는 상하 마진을 0주고 좌우는 자동조절로 중앙에 맞춰줍니다.

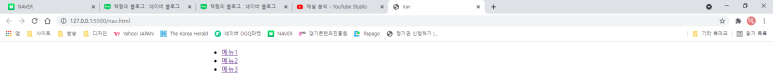
↑ 위의 코드만 적용했을때의 모습입니다. 메뉴들이 중앙정렬이 되었습니다.
nav ul{
list-style: none;
border : 2px solid #cccccc;
border-radius: 10px;
height : 40px;
}list-style: none; 메뉴앞의 점(●)을 없애줍니다.
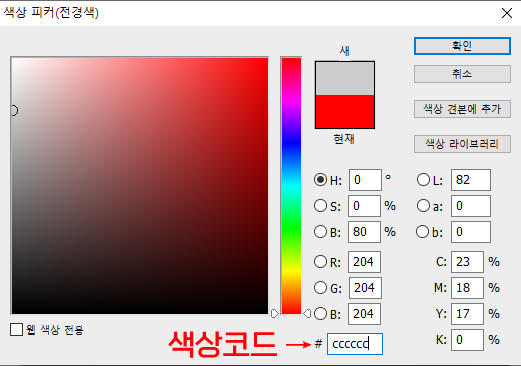
border : 2px solid #cccccc; ul 의 2px 크기의 회색 네모선을 만들어 줍니다. #CCCCCC은 회색인데, 색상코드입니다. 색상코드는 저는 포토샵을 이용해서 확인합니다.

포토샵에 색상을 클릭하면 나오는 화면에서 #부분이 색상코드입니다.
border-radius: 10px; 네모 선의 모서리를 둥글게 만들어 주는데 10px만큼 둘글게 해줍니다.
height : 40px; 40px만큼 ul의 높이를 높여줍니다.
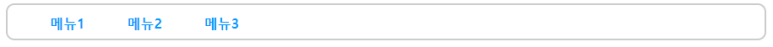
↓ 실행결과

nav ul li{
float : left;
margin-top: 10px;
padding-right : 30px;
height: 20px;
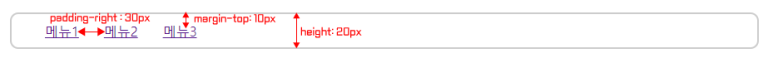
}float : left; 왼쪽 정렬을 해줍니다. li에 적용을 해줘서 따로 떨어져 있던 li가 왼쪽으로 몰리게 됩니다.
margin-top: 10px; 마진을 위로부터 10px만큼 적용합니다.
padding-right : 30px; 패딩을 오른쪽으로 30px만큼 적용합니다.
height: 20px; li의 높이를 20px;만큼 높여줍니다.
↓ 실행 결과


nav ul li a{
display: block;
color: #0099ff;
font-weight: bold;
text-align : center;
padding : 1px 10px 3px 10px;
text-decoration: none;
}display: block; 링크 걸린부분에 블록을 지정해줘서 공간을 확보합니다.
color: #0099ff; 글자 색을 색상코드 #0099ff로 바꿔 줍니다.
font-weight: bold; 글자를 굵게 만들어줍니다.
text-align : center; 영역 안에 글자를 중간에 위치 시킵니다.
padding : 1px 10px 3px 10px; 글자영역 안 패딩을 위 1px, 오른쪽 10px, 아래 3px, 왼쪽 10px 만큼 적용 해줍니다.
text-decoration: none; 링크가 걸려있을 시 적용되는 밑줄을 없애줍니다.
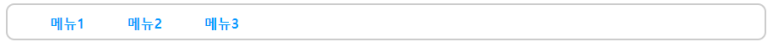
↓ 실행결과

이제 처음에 봤던 메뉴가 완성되었습니다. 이제 메뉴에 마우스 오버시 색 변경만 적용해 주면 됩니다.
nav ul li a:hover{
background-color: #0099ff;
color : white;
}주의하실 점은 a:hover를 띄어쓰기 없이 입력해줘야 합니다. 안그러면 적용이 안되요..ㅜ
background-color: #0099ff; 마우스 오버시 글자배경색을 적용해줍니다.
color : white; 마우스 오버시 글자색을 적용해줍니다.
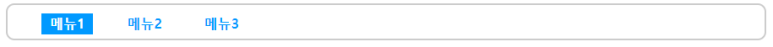
↓ 실행결과

메뉴1~3에 마우스 오버시 색이 바뀝니다.
이상 간단한 상단메뉴 만드는 방법이었습니다. 안녕~
'HTML5&웹디자인' 카테고리의 다른 글
| 무료 웹호스팅 사이트 추천 & 사용법 (0) | 2021.10.30 |
|---|---|
| [HTML5]html lang ="ko" 작성하는 이유 (0) | 2021.10.24 |
| margin(마진)과 padding(패딩)의 차이점 (0) | 2021.10.18 |
| [CSS] 웹폰트 사용법 (0) | 2021.10.12 |
| HTML5 기초-시맨틱 태그 사용하는 이유 & 종류 (0) | 2021.09.26 |




댓글