↑ 수정할 코드 다운로드

구글 블로거의 테마 중에 라벨이 접혀져있는 테마도 있는데요.
구글 볼로거의 라벨(태그) 가젯을 항상 펼쳐진 상태로 만드는 방법을 알아보겠습니다.

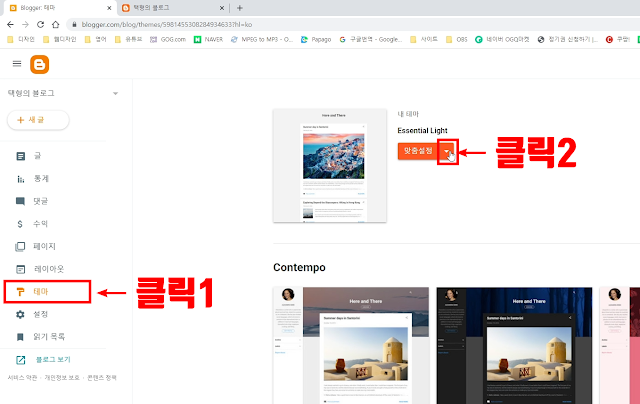
위의 스샷처럼 사이드 메뉴의 테마를 클릭 후, 오른쪽의 맞춤설정 옆▽부분을 클릭해 줍니다.

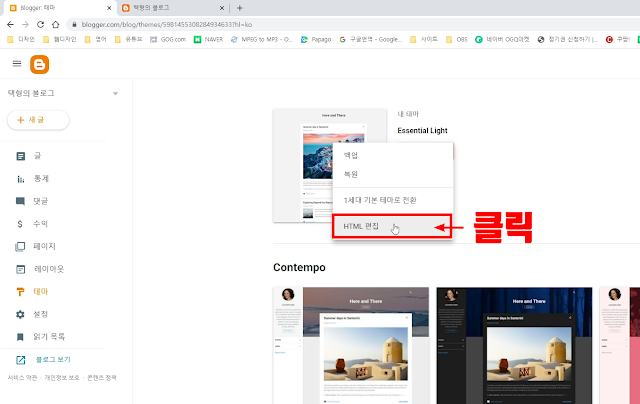
그러면 몇가지 메뉴가 나오는데 그 중 HTML 편집을 눌러 줍니다.
※주의 : HTML코드가 꼬이면 블로그 페이지가 망가질 수 있습니다. 그러한 불상사를 사전에 막기 위해선 위에 보이는 백업 메뉴로 백업을 해두시는 게 좋습니다.

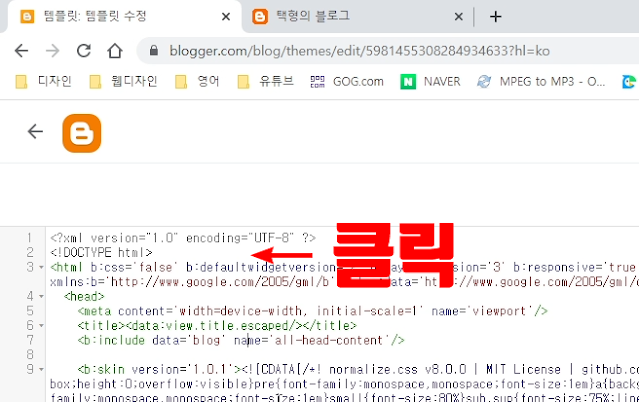
코드가 보이는 부분을 클릭해서 커서를 코드쪽에 두시고..
Ctrl + F 를 눌러주세요.

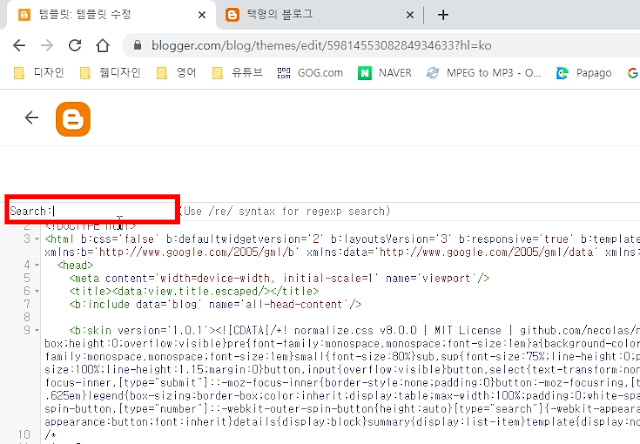
그러면 코드 위쪽에 Search: 이 나옵니다. 이부분에
<b:attr cond='data:view.isLabelSearch' name='open' value='open'/>
위의 코드를 복사, 붙여놓기를 해주고 엔터를 눌러주세요.

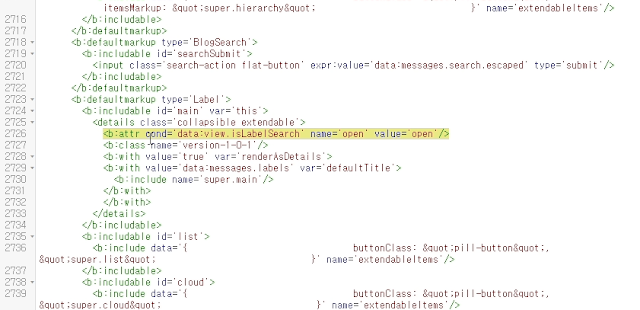
그러면 위의 스샷 처럼 찾는 부분을 코드에서 찾아줍니다. 찾았다면
cond='data:view.isLabelSearch' 부분을 삭제해서
<b:attr cond='data:view.isLabelSearch' name='open' value='open'/> 코드가
<b:attr name='open' value='open'/> <-이렇게 되게 만들어주세요.
했다면, 끝이 아니라 똑같은 코드가 하나 더 있기 때문에 그것도 마져 수정을 해줘야 합니다.
다시 Ctrl + F 를 눌러주세요.
그리고 <b:attr cond='data:view.isLabelSearch' name='open' value='open'/> 넣어주고 엔터..
cond='data:view.isLabelSearch' 부분을 삭제해서 <b:attr name='open' value='open'/>
로 만들어주세요.
2개 모두 수정을 했다면

오른쪽 상단에 빨간 네모 부분의 아이콘을 클릭해서 저장 시켜줍니다.
그러면 작업이 다 끝났습니다. 블로그 메인으로 가서 접혀있는 라벨(태그)부분이 펼쳐져 있는지 확인해보시면 됩니다^^
↓ 영상으로도 만들었습니다. 심심하면 한번 봐주세요ㅎ
'잡동사니' 카테고리의 다른 글
| ai로 만든 스토리로 ai그림을 만들어 보았습니다. (0) | 2023.02.26 |
|---|---|
| ChatGPT을 이용해서 프롬프트 학습시키기 (0) | 2023.02.26 |
| 티스토리 광고 정책변경에 따른 수익감소가 예상 됨.. 티스토리 접어야 하나..ㅜ (0) | 2023.01.24 |
| Ai로 그림을 맡겨봤습니다. 엄청나네요 ㄷㄷ (2) | 2022.10.15 |
| [다빈치리졸브] 초간단 가로영상을 세로영상으로 바꾸기 (0) | 2022.03.19 |




댓글